A Sign-In Form serves as a gateway, bridging the gap between users and personalized experiences. Whether it’s accessing a secure online platform or marking attendance at an event, these printable forms validate identity and grant entry. They come in various types, from simple name and password fields to multifactor authentication processes. Examples are plentiful across the web, in apps, and at workplaces or conferences. Crafting one involves a balance of usability and security, with best practices ensuring a smooth user experience. In the following sections, we’ll explore the nuances of Sign-In Forms, providing insights and practical tips to create them effectively.
What is a Sign-In Form ? – Definition
A Sign-In Form is a user interface element or a document used to authenticate and grant access to an individual to a secure environment or service. It typically requires the user to enter credentials such as a username and password, and may also include additional security features like CAPTCHAs or two-factor authentication. The purpose is to verify the user’s identity, protecting both the user’s personal data and the system’s integrity from unauthorized access.
What is the Meaning of a Sign-In Form?
The meaning of a Sign-In Form is multifaceted. It acts as a security checkpoint for users to prove their identity before gaining access to a restricted area, service, or system. These fillable form is a standard measure in data protection, ensuring that access is limited to authorized users. In essence, it is the digital equivalent of verifying one’s identity with a key or identification card, tailored to the digital realm where the “key” is often a combination of a username and password, or sometimes more sophisticated credentials like biometric data.
What is the Best Sample Sign-In Form?
Here is a sample outline for a basic Sign-In Form with step-by-step elements:
- Form Header: User Sign-In
- Username Field:
- Label: “Username or Email”
- Input field: (text input)
- Placeholder text: “Enter your username or email”
- Password Field:
- Label: “Password”
- Input field: (password input)
- Placeholder text: “Enter your password”
- Functionality: “Show/Hide Password” toggle
- Remember Me Checkbox (optional):
- Label: “Remember Me”
- Checkbox: (allows user to stay signed in)
- Sign-In Button:
- Button: “Sign In”
- Forgot Password Link:
- Text link: “Forgot your password?”
- Redirects to password recovery process
- Sign-Up Prompt (for new users):
- Text: “Don’t have an account?”
- Sign-Up Link: “Sign up here”
Each step is designed to guide the user through the process clearly and efficiently while maintaining security and accessibility standards.For a diverse range of Sign-In Forms, from general use to specific applications like hotel check-in fprm or school application forms, you can find a comprehensive collection that caters to various needs.
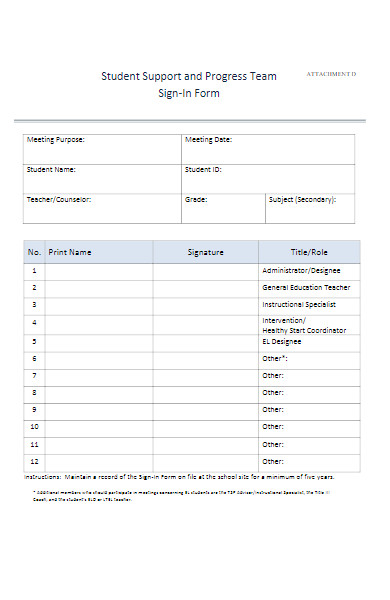
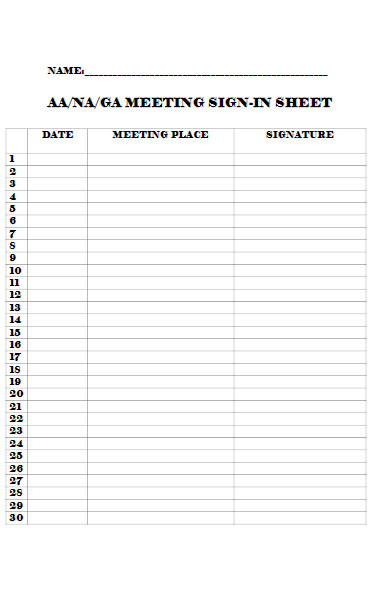
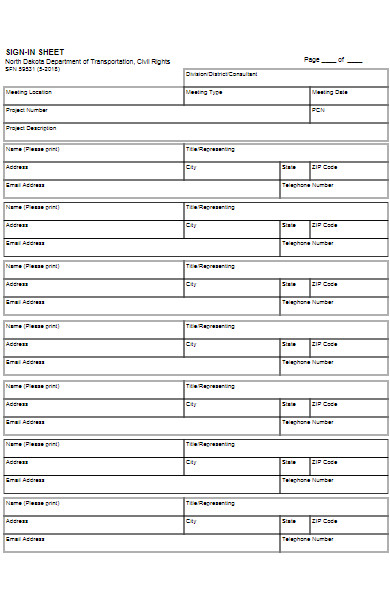
FREE 30+ Sign-In Forms
Why is my Google Form asking people to sign in?
Your Google Form may be asking people to sign in because of the form’s settings. By default, Google Forms can be set to only allow responses from users within your organization, which requires them to sign in to their Google account. Additionally, if you have selected the option to collect email addresses or if the form contains restricted files, respondents will need to sign in. To allow anyone to respond without signing in, you can adjust the settings by deselecting these options in the form’s settings menu. You also browse our Sample Registration Forms.
How do I sign into Google Forms?
To sign into Google Forms, follow these steps:
-
Navigate to Google Forms:
- Open your web browser.
- Go to the Google Forms website by entering
forms.google.comin the address bar.
-
Access Google Sign-In Page:
- If you’re not already signed in, you will see a “Go to Google Forms” button. Click on it.
-
Enter Your Google Account Details:
- Type in your Google account email or phone number.
- Click “Next.”
-
Enter Your Password:
- Now, enter your password.
- Click “Next.”
-
Access Your Forms:
- After signing in, you’ll be directed to the Google Forms dashboard where you can create or edit forms.
How do I fix sign in to continue in Google Form?
To fix the “Sign in to continue” issue in Google Form, you need to adjust the settings to allow users to fill out the form without signing in:
- Open the Form: Go to Google Forms, open the form you are working on.
- Go to Settings: Click on the settings icon (a gear symbol) in the top right corner of the form.
- Adjust General Settings:
- Under the “General” tab, uncheck the box that says “Restrict to [your organization’s name] users” if you want users outside of your organization to access the form.
- If you are collecting email addresses, consider unchecking “Collect email address” if it’s not essential.
- Save Settings: Click “Save” at the bottom of the settings modal.
By doing this, you should remove the requirement for users to sign in with a Google account when filling out your form.
How do I answer a Google Form without signing in?
To answer a Google Form without signing in, the form settings must allow for anonymous responses. If you are the creator of the form, ensure that the settings do not restrict responses to users within your organization and do not require users to log in. If you are a respondent, and the form is asking you to sign in, you will need to contact the form creator to adjust the settings to allow for non-signed-in responses. If the settings are correct, you can simply fill out the form and submit it without needing to sign in.
Is signing in to Google Forms safe?
Signing in to Google Forms is generally safe as it uses Google’s security measures to protect user accounts. Google employs various security protocols like two-factor authentication and encryption to safeguard your information. However, ensure that you are accessing the genuine Google Forms website, maintain strong passwords, keep your device security updated, and be cautious about the forms you fill out, especially when providing sensitive information. Always verify the legitimacy of the form’s sender if in doubt. Our New customer registration forms is also worth a look at
Can someone sign a Google Form?
Google Forms doesn’t natively support electronic signatures within the form itself. However, you can ask respondents to type their name into a text field as an informal acknowledgment or agreement. For a more formal signature, you would need to use third-party add-ons that integrate with Google Forms, or link to an external service designed to handle electronic signatures, then embed or link that service within your form.
What are the best practices for designing Sign-In forms?
Designing an effective Sign-In Form is crucial for ensuring a secure and user-friendly experience. Here are the best practices to consider:
Keep It Simple
- Minimal Fields: Limit the number of input fields; typically, a username and password are sufficient.
- Streamlined Process: Design the form so that it’s quick and straightforward to complete.
Enhance Security
- Secure Connection: Always use HTTPS to protect user data during transmission.
- Password Protection: Store user passwords securely using modern hashing algorithms.
- CAPTCHA: To prevent automated attacks, consider including a CAPTCHA for additional security.
Improve User Experience
- Clear Labels: Ensure that each field is clearly labeled so users know exactly what to input.
- Error Handling: Provide clear, immediate feedback for errors such as incorrect passwords or usernames.
- Responsive Design: The form should be easily accessible on various devices and screen sizes.
Focus on Accessibility
- Keyboard Navigation: Ensure that users can navigate the form using a keyboard.
- Screen Reader Friendly: Use proper HTML and ARIA attributes so screen readers can interpret the form elements correctly.
- Contrast and Font Size: Text should be legible with high contrast against the background for those with visual impairments.
Provide Assistance
- Password Visibility Toggle: Include an option to show or hide passwords to reduce input errors.
- Recovery Options: Provide a clear method for users to recover forgotten usernames or passwords.
- Helpful Instructions: Where necessary, include instructions or tooltips to guide users.
Maintain Privacy
- Privacy Policy: Include a link to your privacy policy to inform users how their data will be used.
- Consent Checkbox: If applicable, include a checkbox for users to consent to terms and conditions.
Brand Consistency
- Branding Elements: Incorporate your brand’s colors, logos, and style to maintain consistency across your platform.
- Customization: Allow users to personalize their experience if it aligns with the purpose of your platform.
Test Thoroughly
- Cross-Browser Testing: Ensure the form works seamlessly across all major browsers.
- User Testing: Conduct user testing to gather feedback on the form’s functionality and ease of use.
Keep Up with Trends
- Modern Design: Stay updated with the latest design trends to keep the form looking contemporary.
- Innovative Features: As technology evolves, consider implementing new features like biometric authentication where appropriate.
By following these best practices, you can create a Sign-In Form that is not only secure and functional but also provides a positive experience for your users, encouraging engagement and trust in your platform. In addition, you should review our membership registration forms.
How to Create a Sign-In Form?
Creating a Sign-In Form involves several steps to ensure security, functionality, and a good user experience. Here’s a step-by-step guide:
-
Plan Your Form:
- Determine what information you need from the user (typically a username/email and password).
-
Design the Layout:
- Use a clean and simple design that’s easy to navigate.
- Ensure the form is mobile-responsive.
-
Create the HTML Structure:
- Use semantic HTML, including
<form>,<input>, and<label>tags.
- Use semantic HTML, including
-
Enhance Security:
- Use HTTPS to protect the data transmitted.
- Implement CAPTCHA if needed to prevent automated attacks.
-
Add Accessibility Features:
- Use
arialabels and roles to make your form accessible.
- Use
-
Implement Frontend Validation:
- Check for user input errors before submission and provide clear error messages.
-
Backend Development:
- Set up server-side validation.
- Securely handle the password with hashing and encryption.
-
Include Password Recovery:
- Provide options for users to reset forgotten passwords.
-
Test the Form:
- Conduct thorough testing across different devices and browsers.
-
Deploy the Form:
- Launch your form on your website or application.
-
Monitor and Update:
- Regularly review user feedback and analytics to refine the form’s functionality and design.
Tips for creating an Effective Sign-In Form
Sure, here are some essential tips for creating an effective Sign-In form, organized under side headings for clarity:
User-Friendly Design:
- Keep the interface simple and uncluttered.
- Use descriptive labels and placeholders.
- Ensure the form is responsive and mobile-friendly.
Enhance Accessibility:
- Follow WCAG guidelines for accessibility.
- Use
arialabels for screen readers. - Ensure high contrast and large, easy-to-click buttons.
Secure Data Handling:
- Employ HTTPS to encrypt data transmission.
- Store passwords securely using hashing and salting.
- Consider implementing multi-factor authentication.
Streamlined Input Fields:
- Limit fields to essentials like username and password.
- Use input types for enhanced mobile experience (e.g.,
emailfor email input).
Clear Error Messaging:
- Provide immediate and clear error messages for incorrect inputs.
- Highlight the error fields for easier identification.
Password Management:
- Offer a ‘show password’ toggle for user convenience.
- Provide links for password recovery and support.
Consistency in Branding:
- Maintain visual consistency with your brand’s look and feel.
- Use your brand’s color scheme and logo.
Testing Across Platforms:
- Test the form on various browsers and devices.
- Ensure compatibility and consistent functionality.
Feedback Loop:
- Collect user feedback to continuously improve the sign-in experience.
- Monitor form analytics for drop-offs and user struggles.
A Sign-In Form is a digital gateway, essential for secure user authentication. From simple logins to multifactor systems, its variations serve different security needs. Examples span from websites to apps, with creation hinging on usability and security. By adhering to best practices like clarity, accessibility, and security, anyone can craft a Sign-In Form that balances user-friendliness with robust protection, ensuring a seamless yet secure entry for users across platforms. You should also take a look at our admission forms and personal information forms .
Related Posts
What Is a Signature Verification Form? [ What Is, Importance, Tips ]
FREE 7+ Daily Cash Log Samples in PDF MS Word | Excel
FREE 8+ Room Agreement Form Samples in PDF MS Word
FREE 51+ Signup Forms in PDF MS Word | XLS
Attendance Allowance Forms [ Definition, Uses, How to Fill Up ]
FREE 12+ Tattoo Consent Forms in PDF
FREE 12+ Sample Liability Waiver Forms in PDF MS Word
FREE 6+ Appraisal Waiver Forms in PDF Ms Word
FREE 3+ SOP Acknowledgment Forms in PDF MS Word
FREE 11+ Printable Liability Waiver Forms in PDF Ms Word
FREE 8+ Public Liability Forms in PDF Ms Word
FREE 8+ Sample Rent Agreement Forms in PDF MS Word
FREE 7+ Sample Yoga Waiver Forms in MS Word PDF
FREE 9+ Sample Liability Release Forms in MS Word PDF
FREE 13+ Sample Employment Contract Forms in PDF MS Word ...